
 [HTML] 유튜브 영상 웹페이지에 삽입하기
[HTML] 유튜브 영상 웹페이지에 삽입하기
생활코딩이나 인프런과 같은 사이트를 보면 실제 영상은 유튜브에 업로드했지만 해당 사이트에서 바로 볼 수 있는 형태로 제공하는 경우가 많습니다. 그렇게 제공하는 이유는 아래의 2가지라고 생각합니다. 1. 동영상 저장 공간 무제한 & 공짜 2. 영상을 재생하면서 지불해야하는 데이터 요금 (트래픽) 공짜 어쨌든 유튜브의 영상을 표현하려는 페이지로 표현하는 방법은 매우 간단합니다. 이라는 태그를 사용하면서 유튜브 영상의 주소를 속성으로 입력해주면 됩니다. 단, 우리가 평소에 사용하는 유튜브의 주소를 그대로 넣으면 안되고 영상의 해시코드를 확인해서 앞 부분의 주소를 조금 변경해주어야 됩니다. 검은사막 모바일의 광고 영상 주소가 있습니다. https://www.youtube.com/watch?v=5Gem36OUeS..
 [HTML] HTML 태그 사용 순위
[HTML] HTML 태그 사용 순위
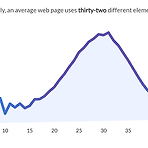
https://www.advancedwebranking.com/seo/html-study/#doctype HTML Study | Advanced Web Ranking This study looks at 11 mm index pages gathered from Top 20 Google results to uncover how people write HTML markup as new web tech emerge. www.advancedwebranking.com advanced web ranking 은 SEO(Search Engine Optimization) 및 검색 엔진 순위 추적에 사용할 수 있는 다양한 도구를 제공하는 웹사이트입니다. 이 사이트에서 제공하는 도구를 사용하면 웹사이트의 키워드 순위 및 경쟁..
 [JavaScript] AJAX 구현 기술
[JavaScript] AJAX 구현 기술
AJAX와 관련해서 검색하다 보면 자주 볼 수 있는 기술 4가지 입니다. 1. 완전 옛날 방식 XMLHttpRequest (ECMAScript 3 / 1999년) 2. 최근 방식 FetchAPI (ECMAScript 6 / 2015년) 3. jquery api (third-party / 2006년) 4. axios (third-party / 2014년) 브라우저에 내장된 기본 기능은 1번과 2번 이고 3번과 4번은 별도의 라이브러리를 사용하는 불편함이 있습니다. 어떤 방식이든지 결과만 잘 나오면 되겠지만 1번과 3번은 사용하지 않는 것을 권장합니다. 1번은 너무 오래되었고 코드가 너무 길어지는 문제가 있으며 3번 jquery는 요즘은 사용하지 않는 기술입니다. ECMAScript 6 부터 문법이 잘 정리..
기본적으로 자바스크립트에서 제공하는 함수로는 IE 에서만 클립보드 복사가 가능하다고 한다그런데 웹앱에서 클립보드 복사 기능을 넣어야 하는 경우가 생겨서 알아보았더니어떤 좋은분께서 플래시를 이용해서 클립보드 복사 기능을 사용할 수 있도록 만들어 놓았단 사실을 알았다 (재수!) 간단히 테스트를 해본 후에 실제 만들고 있는 jQuery Mobile을 이용한 웹앱 프로젝트에 적용했더니 동작이 안된다..jQuery Mobile을 사용했다고 해서 무조건 적용 안되는 것이 아니라..data-role="collapsible-set" 이런 문법을 사용한 곳에 적용이 안된다이 방식은 아코디언(?) 메뉴를 만드는 것인데.. 기본적으로 접혀 있다가 제목을 클릭하면 하위 메뉴를 보여줄때 사용하면 좋다 몇시간 삽질한 결과.. Z..
이전에 만들어진 프로젝트에서 DHTMLX GRID를 사용하고 있는데브라우저를 익스플로러 9 버전으로 바꾸었더니 원하지 않는 정보까지도 화면에 출력한다 =_= 스크립트를 고쳐볼꺼라고 몇시간동안 삽질을 하다가.. 포기하고..익스플로러도 새버전이 나왔으니 이놈도 새버전이 나오지 않았을까 싶어서 찾아보니 3.0이 새로 나와있었다 (쓰던 버전은 2.6) 파일들을 바꿔주니 금세 제대로 뜬다... 해당 사이트를 찾아보기만 했어도 몇분만에 해결할 문제를 몇시간이나 허비하다니 =_=;아니.. IE가 문제다 -_- DHTMLX 사이트 : http://dhtmlx.com
 [jQuery] DatePicker 여러가지 옵션들
[jQuery] DatePicker 여러가지 옵션들
$(".datepicker").datepicker({ showOn: "both", // 버튼과 텍스트 필드 모두 캘린더를 보여준다. buttonImage: "/application/db/jquery/images/calendar.gif", // 버튼 이미지 buttonImageOnly: true, // 버튼에 있는 이미지만 표시한다. changeMonth: true, // 월을 바꿀수 있는 셀렉트 박스를 표시한다. changeYear: true, // 년을 바꿀 수 있는 셀렉트 박스를 표시한다. minDate: '-100y', // 현재날짜로부터 100년이전까지 년을 표시한다. nextText: '다음 달', // next 아이콘의 툴팁. prevText: '이전 달', // prev 아이콘의 툴팁. nu..
- 구매 가이드
- JavaScript
- 함수
- mvc
- 주피터 노트북
- EL
- 스프링
- 파이썬
- 데이터베이스
- ibatis
- 여성가족부
- 특수문자
- 랜덤
- window
- MacOS
- struts
- 동양인
- 자바스크립트
- 코멧
- jstl
- Android
- 스트럿츠
- 안드로이드
- 오류
- 페이지 이동
- 테이블
- 시각 차이
- 서양인
- 기본
- JSP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Total
- Today
- Yesterday


